Requisitos
Aqui estão as especificações técnicas do sistema embarcado:
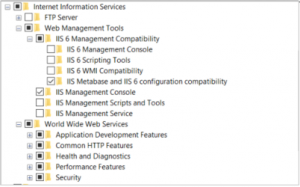
Configuração IIS:
No servidor deverá ser habilitado o IIS pois a impressora consulta pelo IIS o frontend(parte visual do embarcado)
No Windows abra a função Habilitar/ Desabilitar recursos do Windows:

Instalação do Embarcado
Para instalar o sistema embarcado, siga as etapas abaixo:
-
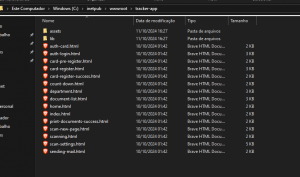
Na pasta baixada do embarcado deve conter 3 arquivos
-
epson-epson-service.exe
-
epson-epson-service.jar
-
epson-epson-service.xlm
-
Instalação manual:
Serviço:
-
Crie uma pasta na pasta raiz do Windows (Disco local C ou outro disco local do Windows).
-
Coloque todos os arquivos com nome epson-smartshare-service.
-
É necessário conferir se o diretório no arquivo xml está correto
-
Caso o diretório não esteja correto deverá ser atualizado para a pasta onde o arquivo .jar está localizado
Obs. Se a no nome da pasta tiver espaço em branco, o diretório deverá ser implementado no xml usando forma de String (Usando aspas duplas: “ ”).
Dentro da pasta, abra um terminal como Administrador e execute o seguinte comando:
Para instalar o serviço:
epson-tracker-java.exe install service
Para desinstalar o serviço:
epson-tracker-java.exe uninstall service
Visual embarcado:
-
Na pasta baixada do embarcado existe um arquivo chamado “tracker-app”
-
Dentro do diretório do IIS(C:\inetpub\wwwroot) deve criar uma pasta chamada tracker-app
A pasta deve ficar da seguinte forma:
-
Dentro do diretório “C:\inetpub\wwwroot\tracker-app\assets\scripts\service.js”
Ao abrir o arquivo service.js como um editor de texto, necessário trocar o campo IP para o IP do servidor onde o serviço está instalado:
Configuração do serviço REST do Tracker
É necessário utilizar ferramenta de API Client para envio de requisição do tipo POST, como por exemplo, POSTMAN, INSOMNIA. Em nossa demonstração utilizamos o Insomnia com as seguintes configurações de requisições:
POST na URL:
http://<ip-do-serviço-EPSON>:8088/service/tracker/config/remoteConfig

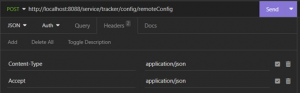
Headers:
Adicionar no Headers somente os parâmetros “Accept” e “Content-Type” o valor para ambos é “application/json”, conforme a imagem abaixo:

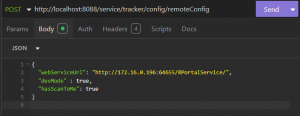
Body (JSON):
{
“webServiceUrl”: “http://<IP-SERVIDOR>:64655/RPortalService/”,
“devMode” : true,
“hasScanToMe”: true
}
Configuração do equipamento
Acessar o endereço IP do equipamento via web e realizar autenticação do usuário com a senha do administrador:

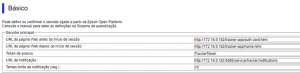
Quando autenticado com sucesso, é necessário realizar a configuração para funcionamento do front-end. Os 2 primeiros campos apontam para as URL de serviço do front-end e estão localizados na aba “Epson Open Platform” da aplicação (endereço IP, onde estão os arquivos do projeto no servidor):

Preencher as informações de IP do servidor, trocando o valor <ip-do-frontend-EPSON> pelo IP do servidor aonde roda o IIS.
URL = http://<ip-do-frontend-EPSON>/tracker-app/auth-card.html
URL = http://<ip-do-frontend-EPSON>/tracker-app/home.html

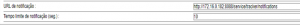
Em URL de Notificação, informar o serviço de notificação do projeto:
Exemplo:
URL = http://<ip-do-serviço-EPSON>:8088/service/tracker/notifications

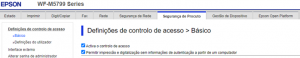
Ativação de leitor de cartão
Após as configurações de URL do projeto, é necessário garantir que os recursos de controle de acesso e leitura de crachá estejam ativos.

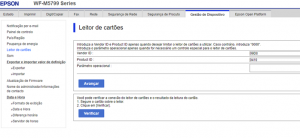
Na aba Gestão de Dispositivo e no painel lateral “Leitor de Cartões” podemos verificar se o leitor de crachá está ativo e também se faz necessário informar o VendorID e o ProductID do dispositivo, conforme abaixo:

É possível baixar também o manual na íntegra pelo link abaixo: